You may have been running your browser automation test with Selenium, imagining each browser event occurring from your driver content. Typically, we utilize the command “WebDriver driver = new ChromeDriver();” to dispatch a computerized Chrome browser and to get a graphical UI in our framework. What if, we use the same command with just a little modification and when we run our Selenium script, our automated browser doesn’t even launch, however, our tests get fully executed?
Yes, this is possible. As the best Software Testing Services Provider, we like to share a dive deep into this topic.
What Is Headless Browser?
A headless browser works like other browsers, but the only difference is they aren’t visual on a desktop which means there is no graphical user interface (GUI). A headless browser is used to automate the browser without launching the browser. While the tests are running, we could not see the browser, but we can see the test results coming on the console.

The Need for Headless Browser Testing
- Headless browser testing is generally faster when compared to actual UI testing since it doesn’t wait for the whole page to render before performing any action.
- Testing can run even when the system does not have an actual browser installed.
- In the case of parallel testing, if we start multiple sessions at the same time, testing can quickly be done without any human intervention. Similarly, the user can perform their other tasks simultaneously.
- Few Headless Browsers like Chrome and Firefox support screenshot functionality.
- In the case of Chrome and Firefox, we can temporarily turn off headless mode for debugging Selenium Script.
Drawbacks of Headless Browser Testing
- Since the UI isn’t noticeable in Headless Browser Testing, the troubleshooting of Selenium content turns somewhat troublesome.
- Cosmetic bugs, commonly known as GUI bugs, are not identified.
Selenium Support for Headless Browsers
HtmlUnit
Written in Java, we can simulate various browser programs in headless mode. Selenium provides a predefined class “HtmlUnitDriver”. It supports the Htmlunit web browser which is a pure Java headless browser. It also supports HTTP and HTTPS protocols and can freely interact with web pages having submitted forms and click links.
Note: HtmlunitDriver is just not accessible in Selenium adaptation 3 or higher. To use this in your Selenium content, you need to download its jar file.
Disadvantages of HtmlUnitDriver:
- 1. Debugging the script is too complex.
- 2. Doesn't support screenshot functionality
Headless Chrome
Before the dispatch of Chrome 59, the headless testing was uniquely on outsider headless browsers, for example, PhantomJS(formally deserted), HtmlUnit, and so on with a possibility for headless in Google Chrome, we get an opportunity to run our test in genuine browsers. To run our Selenium test in Chrome headless, Selenium gives a class called ChromeOptions. The Chromeoptions are used not only to run our tests in headless mode but also to set the various properties/contents of the Chrome driver.
The headless Chrome also helps us with:
- Full web crawling
- Taking Screenshot
- Gathering page information
- Handling complex websites
To run the test in headless mode, we just need to add a “–headless” flag using ChromeOptions.
Example:
Firefox Headless Mode
With the release of the Firefox 56 version, Mozilla offered the support of headless testing. Hence, even with this, we get a chance to run our browser automation test on a real browser. Similar to Chrome, we have FirefoxOptions class to run our test in Firefox headless mode. And we would be using the same flag “–headless” provided by FirefoxBinary, which is further used to handle the properties of the Firefox driver.
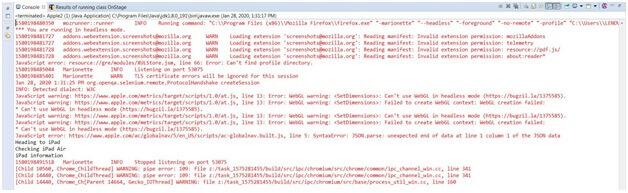
Output:

Conclusion
The purpose of the article is to show you how to run our Selenium Test Automation Services in headless mode, which means running our test case on a browser that does not have GUI. The primary reason to run our tests in headless mode is to perform maximum execution in minimum time and to perform various other tasks on the same machine without unsettling the automated browsers. So, guys give it a try, this includes a little modification in your existing test script. Good Luck, Happy Testing!!!!
Recent Blogs
Categories



