
Automated Unit Testing has now become one of the most important aspects of any project implementation. Unit Testing makes sure that the code works as expected. Also, if there are any changes or any new functionality is implemented, running the unit test makes sure that the code is still behaving properly and the addition of changes hasn’t broken it.
In this article, we will cover unit testing CRM’s JavaScript in Microsoft dynamics 365 services, through the use of the XrmPage-Mock framework.
Download it from the below location.
https://github.com/ambek/XrmPage-Mock
XrmPage-Mock as the name implies mocks the XrmPage object and its functions.
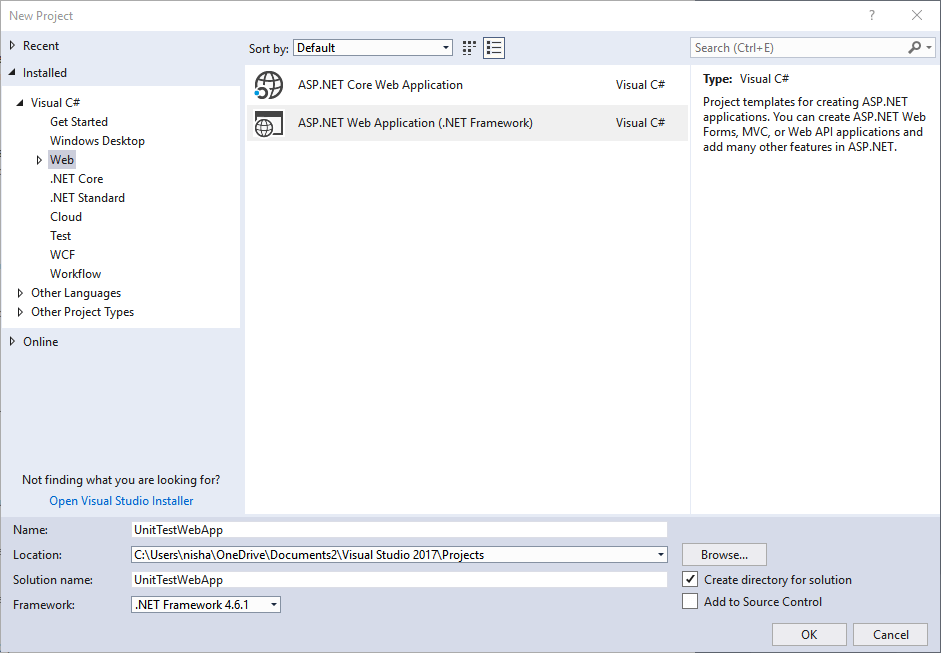
To get started, create a blank ASP.NET Web Application.

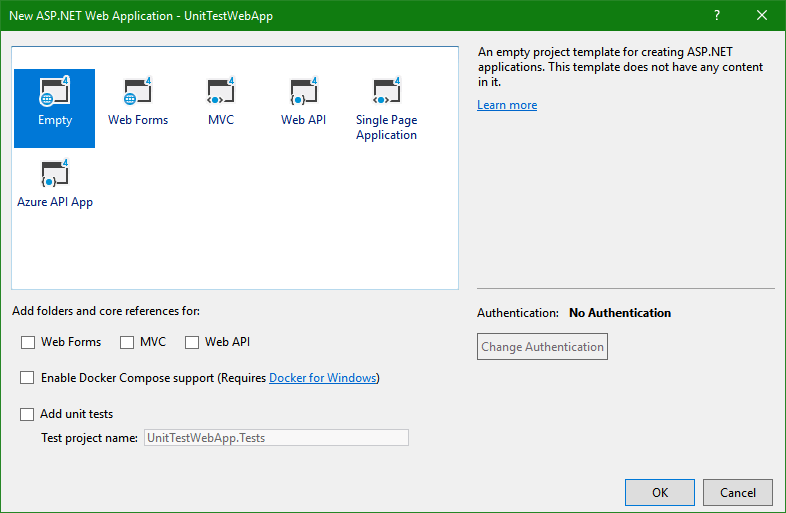
Select the Empty template.

Along with XrmPage-Mock, we will be using QUnit, a JavaScript Unit testing framework.
It can be used to test JQuery based projects along with generic JavaScript code.
https://qunitjs.com/
Download the latest version.
- qunit 2.9.2.js
- qunit 2.9.2.css

Create a new Script and CSS folder in the solution to add the Qunit and XrmPage-Mock libraries
Also, add 2 JavaScript files one which needs to be tested i.e. Contact.js and the other is the test file i.e. Test_Contact.js, along with an HTML page used for test results as shown below.

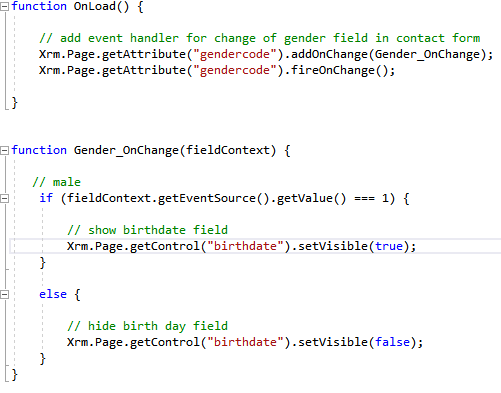
Below is the sample of the JavaScript script that we are going to unit test.
Based on the gender code, we are showing and hiding the birthdate field on the form.
Contact.js file

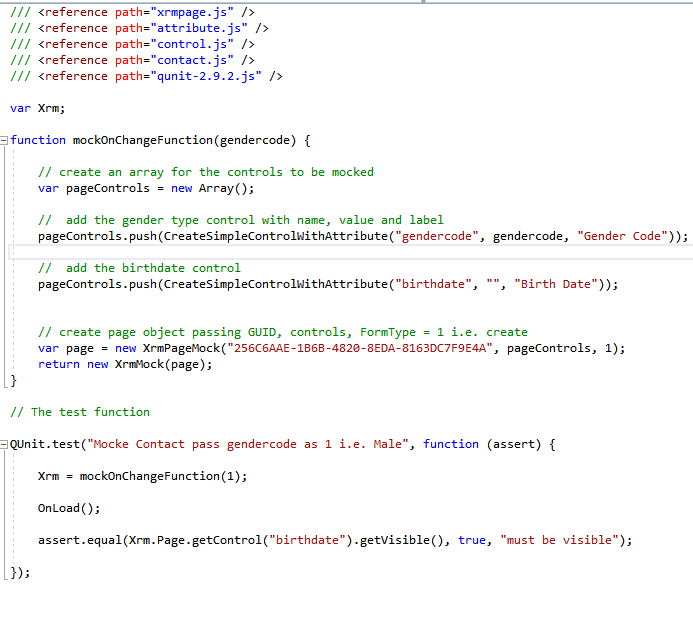
Below is our Test File. It mocks the attributes used and then calls the function.
Test_Contact.js file

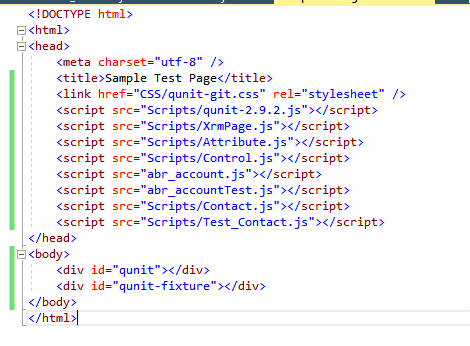
Below is the HTML page which will display the test result.
Add all the required css and js files along with the DIV as shown below.

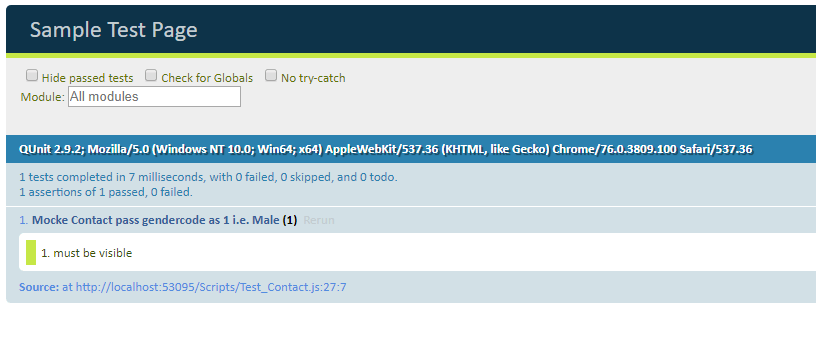
Open the page in the browser to check the Test Results

In this article, we saw how easy it is to mock XrmPage using the XrmPage-Mock library and then use JavaScript Testing Framework like QUnit to be up and running in no time. While doing testing it may useful to any software testing company.
Recent Blogs
Categories



